最近、私のサイトもスマートフォンからの閲覧数が増えてきています。2011年5月にスマートフォン対応にして以来そのままにしていたので、不具合やご要望などを踏まえて少しいじりました。
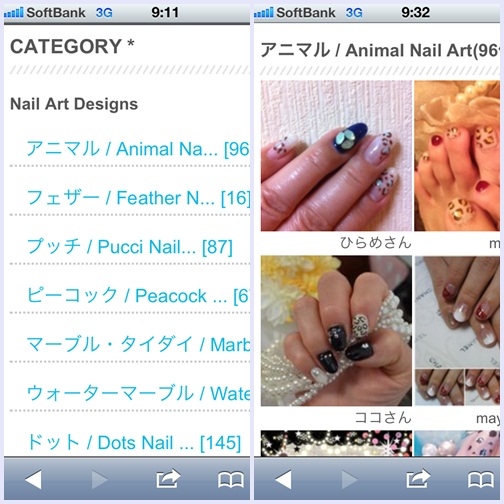
カテゴリ別一覧を作成
デザイン別に閲覧出来るようにして欲しいとのご要望があったのでカテゴリ一覧を作成。
同じアートでも色や配置などで雰囲気が変わるので、みんなのアートを施術の参考にして頂けると嬉しいです。
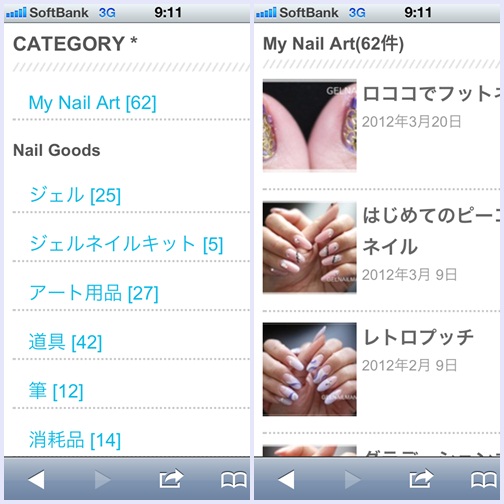
ついでに、ジェルネイルマニアもカテゴリ一覧を作成。各記事の下にはPCサイトと同じように関連カテゴリの記事一覧を表示しています。
MENUは各ページの下に表示させています。
jQueryを使ってプルダウンメニューも作ったのですが、アンドロイドで上手く動かなかったので止めました。
もっと思い通りに作れたら楽しいだろうなーと思うのですが、Web制作素人の私には難しい~(>_<)
画像の大きさ
今までは固定画像幅(320px)にしていましたが、ディスプレイの幅に合わせた表示に変更したので、横にすると大きい画像が見られます。
アンドロイドのデカ文字を解消
viewportの設定がアンドロイドには対応していなかった為に、大きな文字で表示されていたそうです。1年以上もデカ文字のまま放置していたなんて申し訳ないですm(_ _)m
機種に依存して対応出来るように変更したので、大きな文字の表示は無くなったかな??と思います。
ただ設定の変更によって、過去記事では画像が小さく表示されるものもあります。
過去記事を読む機会も少ないかと思いますが、私はブログ内リンクを多用しているので、気になる記事は徐々に修正していこうと思いますv
画像掲示板、コメントを表示
画像掲示板のコメントを表示して欲しいとのご要望があったので変更しました。コメント投稿も出来るようにしたいのですが、投稿に時間がかかりすぎるので投稿欄は外しています。
画像表示をサムネイル化
今までは大きい画像を圧縮して表示していたので、サイトを開くのに時間がかかっていました。サムネイルを作って小さい画像を表示する設定にしたので、今までより表示速度が速くなったと思います。
******
目に見える変更、見えない変更とイロイロいじりましたが、まだまだイマイチだな...って感じです。
本当はスマホから画像投稿が出来るようにしたいのですが、MTはiphoneからの新規画像の登録が出来ないようです。(アンドロイドは出来るんだって...不思議)
以上、お知らせでしたv